株探 決算速報の文字ハイライトツール(ブックマークレット)
2023/7/30 追記 - 有償ですがエレフォロさんの株探拡張ツール入れたらめっちゃ便利でした。ハイライトだけでなく機能盛りだくさんです。お金ある人はツール買った方が早いし便利です。
ツールの概要
株探の決算速報の説明文の中で、増益・上方などポジティブなワードと減益・下方などのネガティブなワードの背景色をハイライトして見やすくするブックマークレットを作りました。Chromeのプラグインでこういったツールがありましたが、Chrome以外のブラウザでも使いたかったのでブックマークレットとして作りました。ポジティブ、ネガティブ、配当関係でそれぞれハイライトしています。
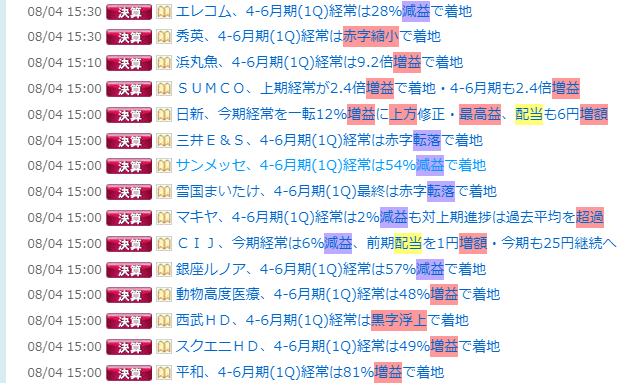
 ↑登録しておいたブックマークを選択すると、こんな感じで文字が色分けされます。
↑登録しておいたブックマークを選択すると、こんな感じで文字が色分けされます。
ツールの使い方
以下のスクリプトをコピーして、PCでもモバイルでも良いのでブラウザのブックマーク(お気に入り)のURL欄に張り付けて登録します。
javascript:!function(){var e,g,c,d,f,a,h="";function b(a,b,c){var d=new RegExp("("+b+")","g");return a.replace(d,'<span style="background-color:'+c+'">$1</span>')}e=document.getElementById("news_contents"),g=!0,e||(e=document.body,g=!1),h=e.innerHTML,c="#FF9999",d="#BBAAFF",f="#FFFF77",a=b(a=h,"\u5897\u76CA",c),a=b(a,"\u6E1B\u76CA",d),a=b(a,"\u4E0A\u65B9",c),a=b(a,"\u4E0B\u65B9",d),a=b(a,"\u5897\u984D",c),a=b(a,"\u6E1B\u984D",d),a=b(a,"\u8EE2\u843D",d),a=b(a,"\u8D64\u5B57\u62E1\u5927",d),a=b(a,"\u8D64\u5B57\u7E2E\u5C0F",c),a=b(a,"\u9ED2\u5B57\u6D6E\u4E0A",c),a=b(a,"\u8D85\u904E",c),a=b(a,"\u6700\u9AD8\u76CA",c),a=b(a,"\u914D\u5F53",f),a=b(a,"\u5897\u914D",f),a=b(a,"\u6E1B\u914D",f),a=b(a,"\u7121\u914D",f),g?document.getElementById("news_contents").innerHTML=a:e=document.body.innerHTML=a}()
あとは決算速報を開いて、登録したブックマークを選択するだけ!簡単!
カスタマイズしたい方へ
今回作ったJavascriptコードは以下のものです。難しいことは一切やってないので、ご自由にカスタマイズしてから Minify した上でお使いください。
javascript:(function(){ var contentHtml = ""; function replacer( str, word , att ) { var SearchString = '(' + word + ')'; var RegularExp = new RegExp( SearchString, "g" ); var ReplaceString = '<span style="background-color:' + att + '">$1</span>'; var ResString = str.replace( RegularExp , ReplaceString ); return ResString; } function addKabutanHighlight() { var contentElement = document.getElementById("news_contents"); var isPc = true; if(!contentElement){ contentElement = document.body; isPc = false; } contentHtml = contentElement.innerHTML; var positiveColor = "#FF9999"; var negativeColor = "#BBAAFF"; var HaitouColor = "#FFFF77"; var replacedHtml = contentHtml; replacedHtml = replacer( replacedHtml, "増益", positiveColor ); replacedHtml = replacer( replacedHtml, "減益", negativeColor ); replacedHtml = replacer( replacedHtml, "上方", positiveColor ); replacedHtml = replacer( replacedHtml, "下方", negativeColor ); replacedHtml = replacer( replacedHtml, "増額", positiveColor ); replacedHtml = replacer( replacedHtml, "減額", negativeColor ); replacedHtml = replacer( replacedHtml, "転落", negativeColor ); replacedHtml = replacer( replacedHtml, "赤字拡大", negativeColor ); replacedHtml = replacer( replacedHtml, "赤字縮小", positiveColor ); replacedHtml = replacer( replacedHtml, "黒字浮上", positiveColor ); replacedHtml = replacer( replacedHtml, "超過", positiveColor ); replacedHtml = replacer( replacedHtml, "最高益", positiveColor ); replacedHtml = replacer( replacedHtml, "配当", HaitouColor ); replacedHtml = replacer( replacedHtml, "増配", HaitouColor ); replacedHtml = replacer( replacedHtml, "減配", HaitouColor ); replacedHtml = replacer( replacedHtml, "無配", HaitouColor ); if(isPc){ document.getElementById("news_contents").innerHTML = replacedHtml; }else{ contentElement = document.body.innerHTML = replacedHtml; } } addKabutanHighlight(); })();
※どこからのBlogで掲載されていたRegExp使ってSpanを埋め込むJSコードをそのまま流用しており、RegExpをひたすら繰り返す非効率なことやってますが面倒なのでそのままです。モバイルの方は速報記事のコンテンツ部分にIDや特定のクラスがついておらず取得しづらかったので、DocumentのInnerHTMLごと置換してます。
何か要望あれば、(時間があれば)対応するのでコメント下さい~